Project structure & Compilation
Project structure overview
Create a new project using File > New Scade Project

The typical SCADE mobile projects has the following structure
- the root node is the project name
- the products folder containing the final apps. It's only visible after the first build
- the res folder holding resources such as images, icons etc
- the src folder holding the entire source code
- the start.swift file that starts the entire mobile application
- the m1.build file with settings that influence the build

General guidelines
If you reference the file directory structure in code, always assume M1 as your home. That means to access an image dog.jpg in the res folder, you would use res/dog.jpg as the path
The start.swift file
The start.swift file contains the swift code that is executed when the application is started.
The build file
The build file contains important information that is used during the build process:
- the private keys to sign the application when building for iOS
- the location of the icons to be used when building an application
See details here The Build File
Building an app for iOS
To build for iOS, the most important prerequisite is that you provided the necessary keys for iOS code signing. See Code signing settings for setting up the keys.
- Choose the target you want to build. For iOS, choose iOS Device.
- Press the run button to start the compile process

- It will take a few seconds before the console output starts. The initial compilation takes about ~ 30 seconds depending on project size, later runs are faster. The entire .ipa file is built and during compilation, you see the output in the console. You should finally see:

The M1.ipa is now ready to be uploaded to iOS:

Additionally, the Scroll Lock issue might cause some irritation as the final log output is not shown. See here for more information Console Scroll Lock
Apple iOS AppId
The AppId that is generated for the app is following the naming structure com.scade.\<projectName>, so if you have a project named MyMobileProject, the app id is com.scade.MyMobileProject. We don't have the ability to set the AppId manually, but looking into adding this shortly.
Building an app for Android
To build an Android app, make sure SDK and NDK are configured as described here Configure Android support
- Choose the target you want to build. Choose Android armeabi-v7a
- Press the run button to start the compile process

- It will take a few seconds before the console output starts. The initial compilation takes about ~ 30 seconds depending on project size, later runs are faster. The entire .apk file is built and during compilation, you see the output in the console. You should finally see:

- The Android app has been created and is available for upload in the products directory.

Compiling Android in Release and Debug mode
The binaries in Android can be released in Debug or Release mode. To upload in Google App store, please use Release mode. To include debugging information, please use Debug mode. The binary compiled in Debug mode will be a couple of MB larger.
Opening build file in SCADE
Use can use right click and Open with ... System Editor to open the build file. Use Command + F to search for text.
The steps to set the release mode are simple
- Specify the buildType in SCADE project build file
- Create a keystore file that contains the key
- Create a keystore properties file that contains the location of the keystore file
- Specify the location of the keystore properties file in the SCADE project build file
Specify the buildType
To set the mode, open the build file and change the buildType setting to either Debug or Release. Best to do this for both x86 and Arm processor

Create keystore file
Next, create the keystore file. The keystore file contains the keys. Use the keytool tools to create the file and make sure its location is set correctly in the keystore.properties file.
keytool -genkey -v -keystore <name of keystore file> -alias <keyname> -keyalg RSA -keysize 2048 -validity 10000Here an example

Create keystore properties file
Create a text file and call it keystore.properties. Add the following content. Make sure the storeFile entry points to the keystore file you created.
storePassword=MyPassword
keyPassword=MyPassword
keyAlias=MyPassword
storeFile=/<locationToFile>/<keystore_file_name>Set location of keystore properties file
Set the location of the keystore.properties file in the keyStoreProperties field in the build file. Use Command + F to search for keyStoreProperties and set the path to reflect the location of the keystore.properties file you just created:

Set Android APK version
There are 2 ways to set Android APK version:
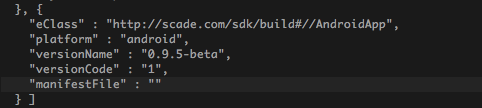
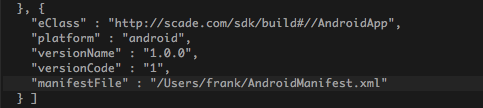
- Set the version of APK in the versionName and versionCode fields in the build file.

- Create Android Manifest with correct APK version and set the path to the manifest in the build file.

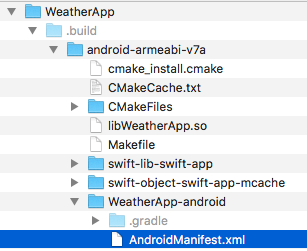
Look at example of Android Manifest along this path:\ <project>/.build/android-x86(armeabi-v7a)/<project>-android/AndroidManifest.xml

Or create a text file and call it AndroidManifest.xml. Add the following content. Change @ANDROID_VERSION_CODE@ on version code, @ANDROID_VERSION_NAME@ on version name.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="@ANDROID_PACKAGE_NAME@"
android:versionCode="@ANDROID_VERSION_CODE@"
android:versionName="@ANDROID_VERSION_NAME@" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="21" />
<uses-permission android:name="android.permission.INTERNET" />
@PERMISSIONS_XML@
<uses-feature android:glEsVersion="0x00020000"/>
<application
android:name="@ANDROID_APP_CLASS_NAME@"
android:allowBackup="false"
android:icon="@drawable/ic_launcher"
android:label="@ANDROID_APP_NAME@"
android:theme="@android:style/Theme.Black.NoTitleBar">
<activity
android:name="@ANDROID_ACTIVITY_CLASS_NAME@"
android:label="@ANDROID_APP_NAME@"
android:windowSoftInputMode="adjustResize|stateHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@ANDROID_API_KEY@"/>
</application>
</manifest>Console Scroll Lock
Console Scroll Lock
Sometimes your console scroll lock is activated, causing the impression as if the compilation process was stopped. If you see an console output similar to below, please make sure that console scroll lock is deactivated.
Please see Eclipse Scroll Lock for more details.
Upload apk file to Android
Hi, we will add this to the IDE shortly, but to upload the apk to your Android, the easiest way currently is to use the adb command
- Make sure your Android device is connected via USB cable
- Make sure developer mode is enabled
- Execute the following command adb install <filename for apk file>
- To get the file name and path, click on the apk file and use right click, and Properties

- Copy the file and path name and paste it into a console window

- The app is now successfully uploaded to Android !!!
Updated 16 days ago

